Problem?
I wanted to help improve the health care experience for Canadians with a mobile app that enables easy access to a family doctor. I was given the challenge, during my study at BrainStation, to help find opportunities to help improve Patience First which is a government-funded health care initiative. Without a specific direction for the development, I wanted to figure out what Canadians are satisfied and unsatisfied with the healthcare system.
My Role
What: A mobile app that helps Canadians find and connect to an available family doctor near them.
Duration: 2 weeks
Who: Me! (UX Research, Interviews, Testing, Wireframing & Prototypes)
Device: Android
Tools: Otter, Marvel, Sketch, Invision
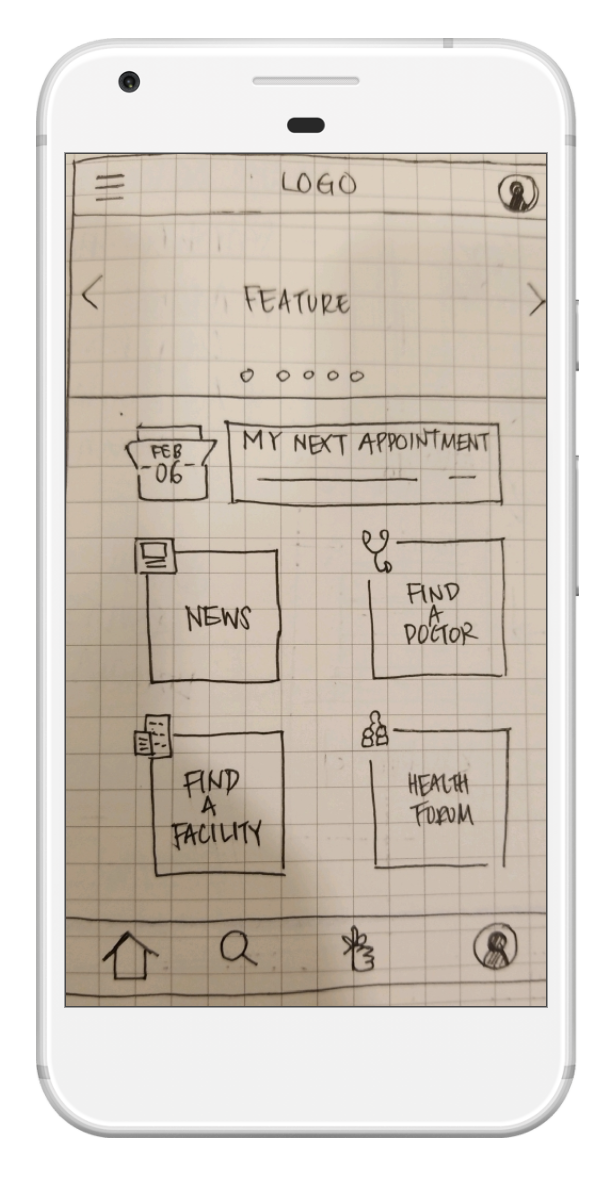
Hygieia Prototype with Sketch + InVision
The Solution
Search for different types of physicians
Advance filter options to narrow results
Sort results by distance, rating & name
Rating and testimonial from real users to help users make choices
In-App patient application to encourage follow through
Prefilled personal info with CareCard to save time and effort for the user
The Process
Primary Research
Image Source: https://www150.statcan.gc.ca/n1/pub/82-625-x/2019001/article/00001-eng.htm
During my study at BrainStation, I was presented with the challenge to help Patients First, a government-led initiative to provide better healthcare to patients, identify improvement opportunities to their program.
I carried out primary research to uncover areas of interest and identified a problem space:
According to Statistics Canada, close to 4.8 million Canadians do not have a family doctor due to various reasons even though 90% of Canadians are satisfied with the quality and service of their family doctor and other physicians.
With additional research, I derived a hypothesis from a list of assumptions to help define the direction for user interviews - all part of the research plan.
Hypothesis
Providing an accessible portal to find a family doctor, in person or virtually, for Canadians without one will improve their general health, increase access to service, advice, and referral from a family doctor, and lower the national and provincial average of people without a family doctor.
User Interviews
A total of 3 participants were interviewed to collect direct user data focused at the project assumptions and the main hypothesis.
Here are some of the main insights:
People rely on web search and reviews to find a doctor taking new patients near them
Reluctant to follow through the steps to register via phone or email
Besides wait time, people are mostly happy and satisfied with Canada’s healthcare
People only visit the doctor for treatments after they are ill or injured and not for preventative measures
People are left without a family doctor due to various reasons, but they are neglected to acquire a new one
People value the importance of a family doctor over the impermanence of a walk-in clinic
People still choose to go to a walk-in clinic for convenience over the troubles of finding a new family doctor.
Backed by data and insights from research and user interviews, my project’s design question is formed:
How might we
help simplify the process of becoming a patient with a family doctor so that people can fully benefit from Canada’s healthcare system?
Persona
In order to capture true human behaviors, my persona, Stacy Kane, is derived from real people’s experiences. With snippets from the interviews injected as pain points, motivation and behaviors, Stacy’s attributes became more cognitively compelling.
Stacy’s Pain Points
Doesn’t have a family doctor in Vancouver
Busy-body with limited free time
Hates waiting time at walk-in clinic
Hesitates to play volleyball again in case of injury
Suffering a bit of back pain from her desk job
User Stories
A series of user stories, categorized in epics, are curated to help define desired features and functions for users in a digital solution.
Task Flow
Focusing on the main epic of search methods, a task flow is built to help determine the steps in completing the tasks. Here are some of the tasks highlighted in the task flow:
As a patient, I want to find a family doctor, so that I can receive treatments and care when needed
As a patient, I want to find a clinic near my house, so that I don't have to travel far from home
As a patient, I want to find a clinic near my work, so that I can go to the clinic right after work
As a patient, I want to find out if a clinic is taking new patients, so that I can sign up if I would like to go with that doctor
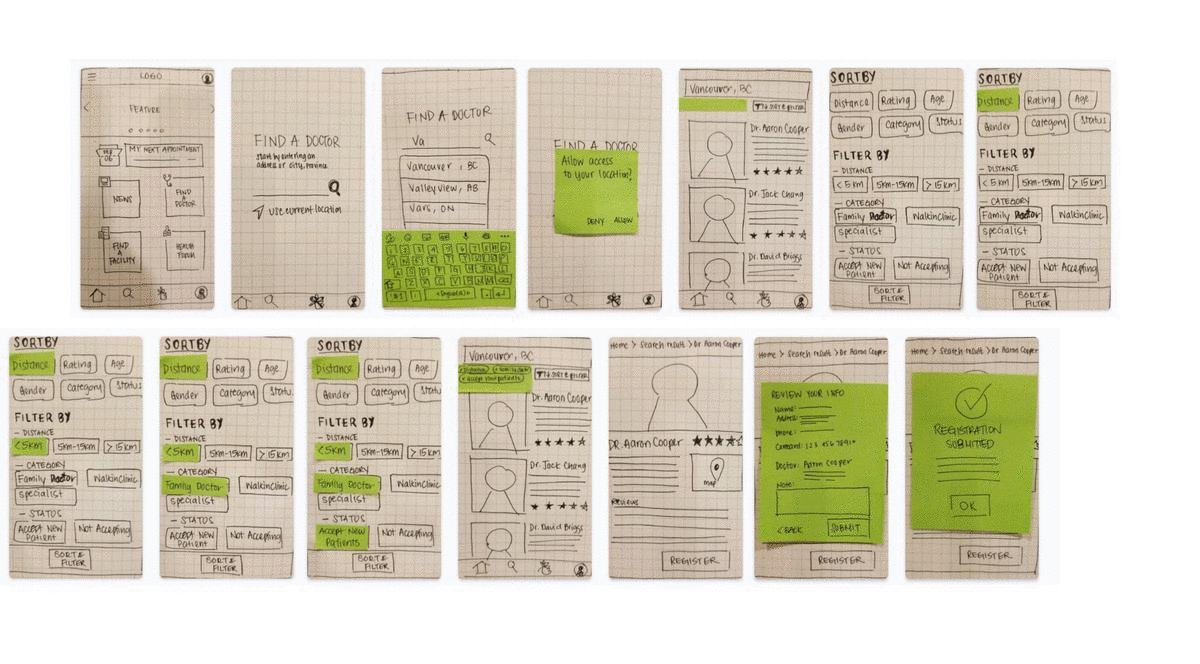
Prototype
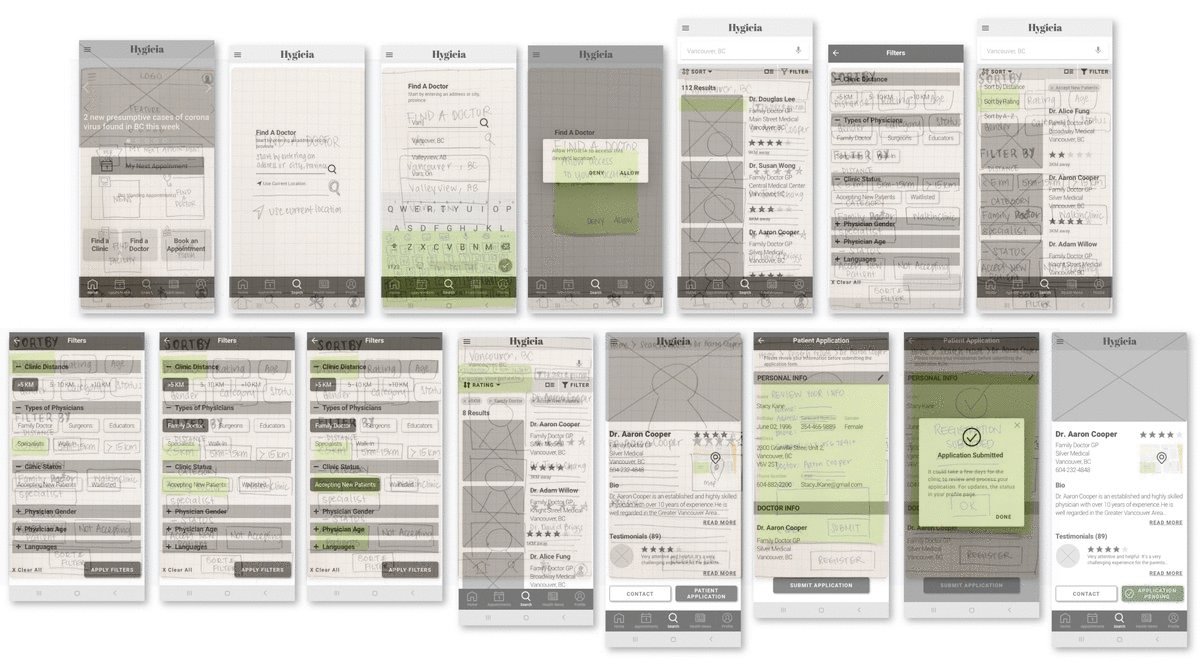
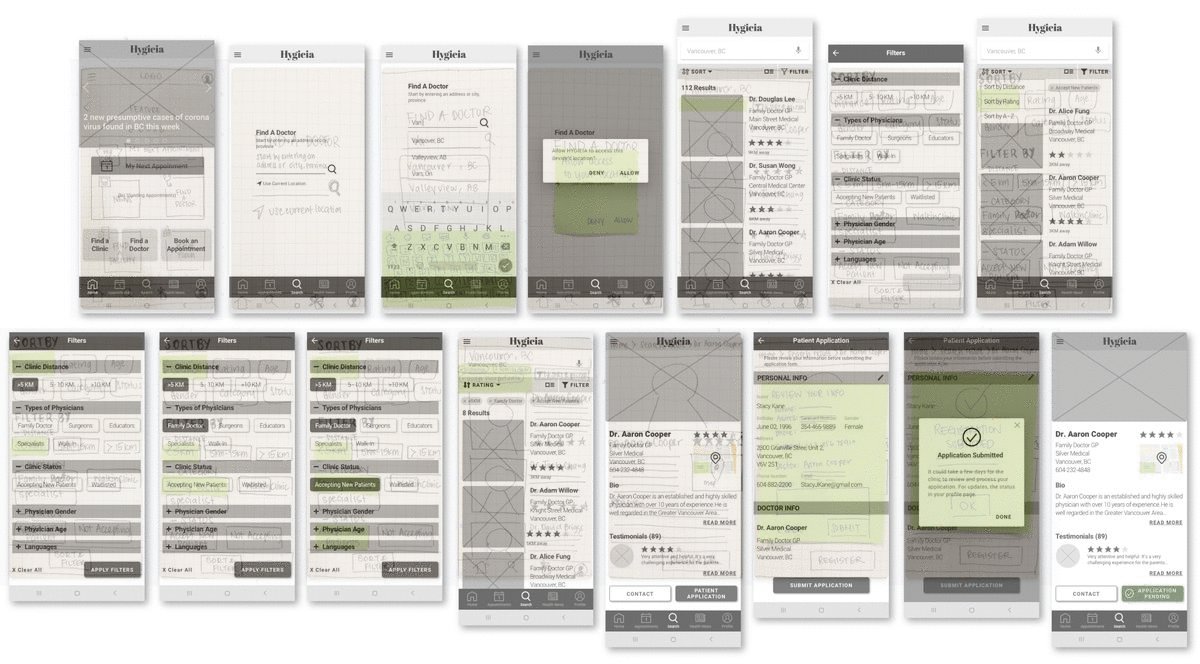
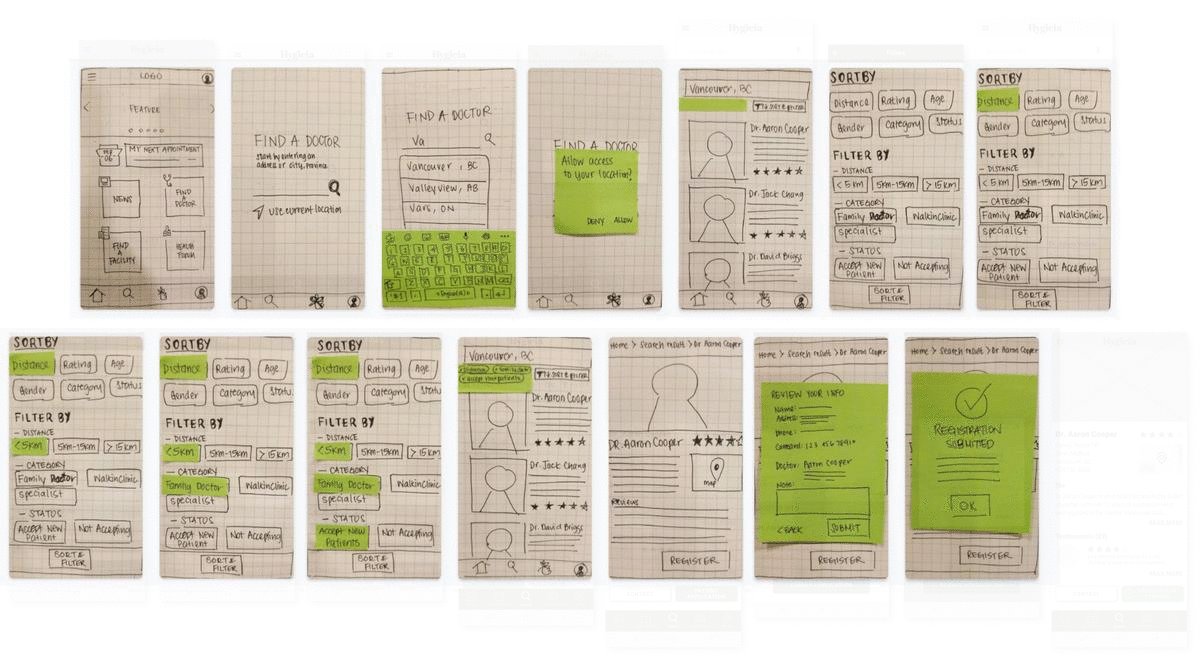
Lo-fi wireframe prototypes are great tools to bring ideas and concepts into usability testing quickly and efficiently without the distraction of the visual appearance. With some UI inspiration, I captured some ideas with ink on paper and turned it into a prototype using Marvel.
With a usability test plan outlining the structure, tasks, scripts, and questions, the first prototype is tested with 5 participants to gather insights and quantitative data. Taking the top 10 insights, prioritized in user impact vs revision efforts matrix, a med-fi greyscale prototype is made and stitched.
Take Aways
Importance of Users
I quickly learned that my own ideas and perception of the same problem could be completely different to other people during the user interviews and usability testings.
Being open and unbiased was definitely harder than it sounded. Nonetheless, I will continue to practice active listening and empathy as I walk my UX designer journey.
Synthesizing Data
This was my first time conducting interviews and usability testing on my own. Being presented with so much information and data was a bit overwhelming.
I started putting the data on sticky note and tried grouping them together to draw out some insights.
It was definitely good practice to organizing data and drawing insights from them.
Defeating Perfectionism
At the beginning of ideation sketching, I found myself spending quite a bit of time on it.
I was hesitant to show them to my peers and education - thinking they are probably not good enough.
With other’s feedback, I was able to turn my drawings into V1 of my prototype using Marvel quickly and efficiently.
Next Steps
Other Functions
Due to time constraints, only part of the search function was explored. Additional development of other functions will be essential to help tie the whole app together.
Booking Appointment
Onboarding
Profile Settings
Other searches
More Research
With more time allotted, it will be extremely beneficial to conduct more user interviews to gain a greater spectrum of qualitative and quantitative data.
Furthermore, I would love to research on security as well since this app will store some sensitive info such as CareCard Number
UI & App Design
During the beginning prototyping, I only scratched the surface of UI and app design.
It would be a nice challenge to keep the look and feel welcoming yet sleek and cooperate. Accessibility would be a main focus as well.